
![]()
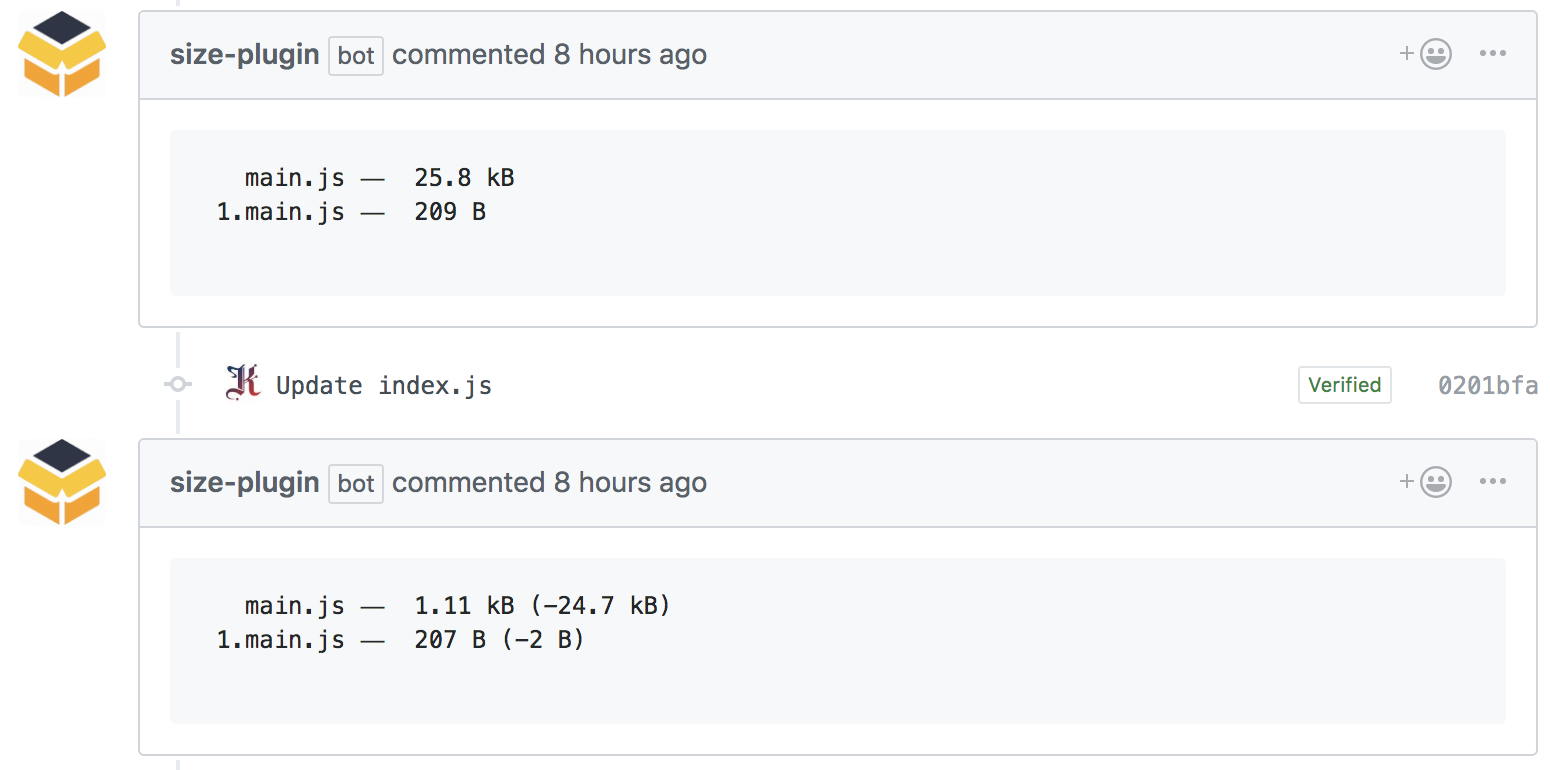
A GitHub 🤖 built with Octotask that helps you to keep an 👁️ on static assert 📦 sizes of your application and gives instant feedback 📝 for developer whenever they make change.
First add an instance of the size-plugin to your webpack configuration:
// webpack.config.js
+ const SizePlugin = require('size-plugin');
module.exports = {
plugins: [
+ new SizePlugin({publish:true})
]
}Second Simply install the app and make some changes, open a pr and watch the magic happen 😊

Currently works with Travis CI, CircleCI, Wercker, and Drone.
Using a different CI? Under the hood, size-plugin uses ci-env to extract meta information which works perfectly with Custom CI 🙃
Create a file .github/size-plugin.yml.
example 👇
size-files: # list of size*.json files incase you have multiple packages.
- size-plugin-browser.json
- size-plugin-ssr.json
base-branches: # base branches against which bot can open a pull request.
- master
- nextIf you have suggestions for how size-plugin could be improved, or want to report a bug, open an issue! We'd love all and any contributions.
For more, check out the Contributing Guide.
with by the Octotask community